Art Date
Role: UX/UI Designer
Duration: 1 month
Tools used: Figma, Miro, Zoom
Project Overview
Project Goals
Identify problem points for artists online
Find out what role the internet plays in their business/practice
Priorities for artists
Explore currently used tools
Research Methods
Identify problem points for artists online
Find out what role the internet plays in their business/practice
Priorities for artists
Explore currently used tools
Art Date is a place for creatives to connect. Through in person events, social networking, and audience interaction, Art Date gives artists and makers a way to build strong communities that go beyond online. Powerful event building tools give creative businesses a new way to share in person events with people who actually want to find them. A social network allows users to share new work, interact with their audience in new ways, and keep track of what other users are up to.
Research
User interviews
1
6 Questions
5 Subjects
4 Days
Interview Goals
Understand the experience that artists have when sharing their work, whether or not they sell art.
What their process is once a piece of art is finished, and potential stumbling blocks in this process.
We want to know what artists are currently doing, where they are experiencing difficulty, and why.
Findings
Audience growth seems to be very difficult despite access to huge potential audience on social media
Declining sales: most of the artists mentioned that something has changed recently and they are suffering sales wise.
Censorship of content hurts artists dramatically due to online nature of most of their sales.
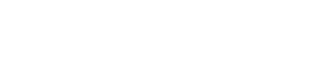
Competitor Research
2
4 Subjects
Findings
Fine Art - Although many sites exist to serve artists, there isn’t actually many good options for artists who are making fine art. The main problems are over-saturation, and an either too broad, or too narrow approach.
Networking - None of the sites I found focused on networking, or relationship building between artists, or artists and art buyers.
Freedom - There really isn’t a good place for artists who explore taboo topics that focus on fine art.
Opportunities
3
Community building
1
Provide a positive and inspiring environment to share and discuss art between both artists and art fans.
Tools for growth
2
Help artists find new ways to share their work and connect with potential new audience members.
In-person events
3
Provide access to both artists to appreciators to share and connect with events in their local area.
Building a business
4
Cultivating a social space that connects artists with potential buyers.
Freedom
5
Create a space for art that may not fit within the realm of “normal” by other social media site, and have tools to manage this area.
Persona
4
Finding the user
Kelly is our average user. She sells art online, wants to build her brand, but struggles with the censorship of some of her work. She wants to connect with other artists and build a community. She also sells art.
Prototyping
Information architecture
1
Card Sorting
31 topics
5 categories: Home, profile, forum, events, groups
Found that many categories were hotly debated, with only seven of the topics being sorted the same by all test subjects.
Users were split, and clarification is likely needed before moving forward.
Eliminated unnecessary category: groups.
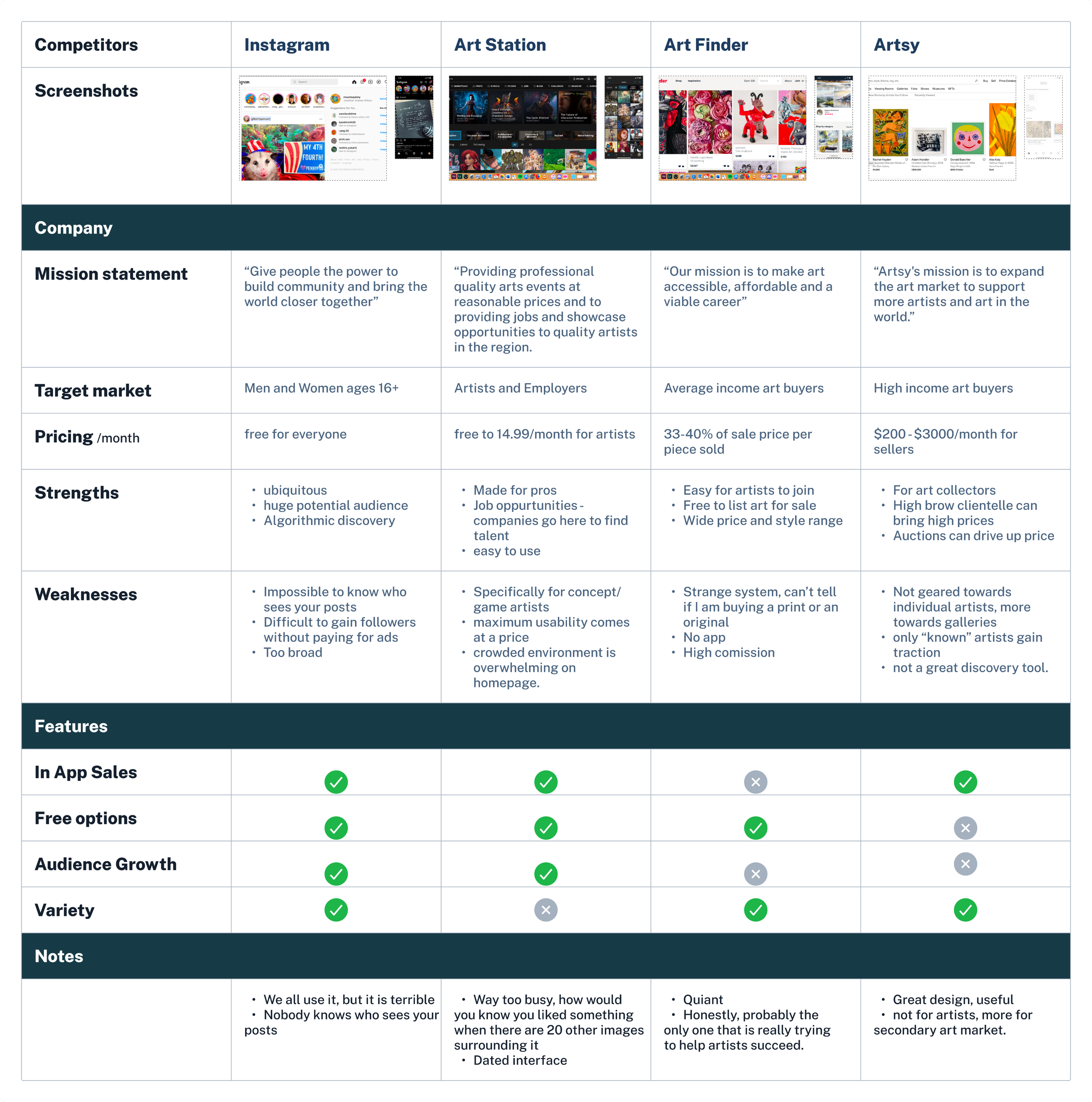
Flow Development
Explored several topics with user and task flows based on our research:
Event sharing - This is one of the most important parts of the site, we need to make sure it fits the users needs.
Tools for Growth - Artists aren’t going to use the product if they can’t get anything more out of it than social media. We need to take this into account when considering our flows.
Building a network - Artists are looking to connect with fans, but also other artists. How can we make community an integral part of the product?
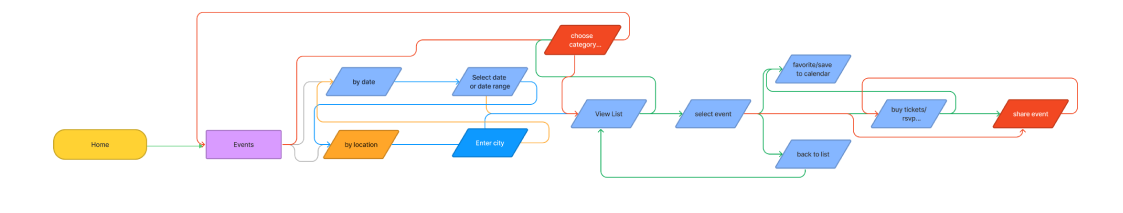
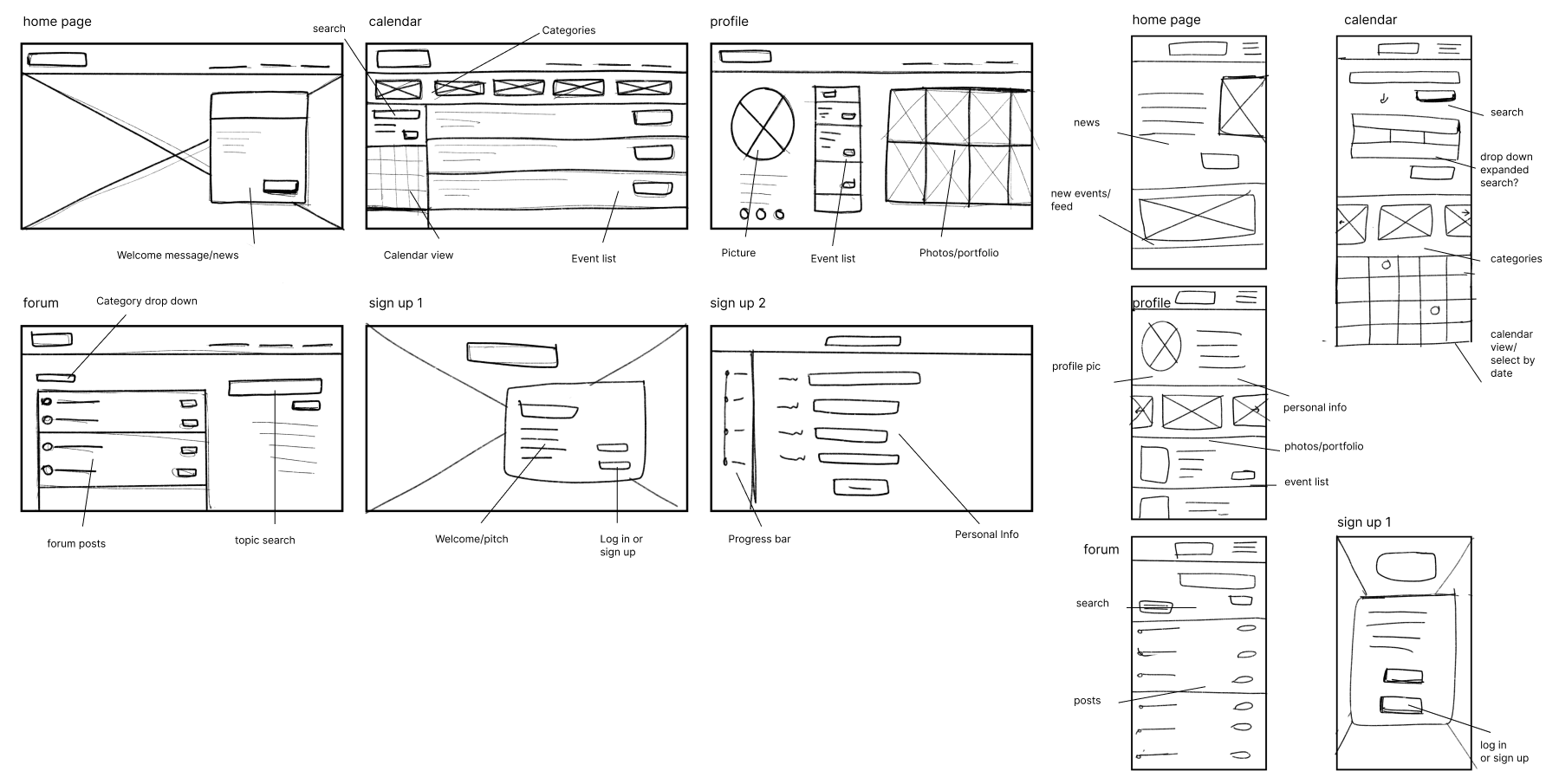
Lo-fi wireframes
2
4 iterations
Began by building the event finding flow that will be the focus of this portion of the process.
There is a lot to consider with calendars, and there were many ideas that were explored early on.
Created several iterations of different flows to find what worked best.
Sketches and lo-fi prototypes
Prototype
3
The road to the high fidelity prototype
I created a series of mid-fi prototypes before digging into the visual design of the site to make sure I was fully exploring every possible calendar flow option.
Once everything seemed to work properly, the visual design and branding were completed.
Click through prototype
Components were created as the final click through prototype was built.
The flow was rigorously tested and rebuilt when necessary to facilitate user testing.
User Testing
4
Tasks and success criteria
Task: Finding a music event within 5 miles of your location, using map view.
Success Measures:
Completing the task
no errors
ease of use
time taken
Findings
Overall, users had a pretty smooth time getting through the flow.
Each participant completed the flow, and but one completed it in under a minute
Stumbling blocks were very clear:
After selecting the 5 mile radius, users wanted a button to click to apply, instead of clicking on the text.Map view could be larger, with more contrasting icons. Category buttons need to be smaller (maybe collapse them?)
Colors could be used more effectively to guide users through certain sections.
Final Designs
5
Priorities after testing
Change location page “Sign In” button to more direct “search locations” button.
The map needs to be larger, ideally taking up the whole screen. This way, icons can be larger and overall easier to navigate. Maybe we can collapse the categories as a whole into a horizontal list.
The bar to access the location and date filter section is too separated from the rest. This may be solved by simply changing the layout and size of the category icons.
In regards to this, we can consider forcing the filtering stage on users, as there was some confusion during testing about the top filter bar and how to make these changes.
Other considerations
Smaller categories give more room for actual content
Dark background when faded for more emphasis on pop up menus
Varied colors of each event date to distinguish better between different days
Wireframes
Next steps
Begin building flows for the rest of the site in priority of importance:
1. Event posting flows
2. Sign up and user profile
3. Forums and communication
4. Further testing and revision of calendar flow as other elements come together